How much does a responsive web design cost
- By
- PostedSeptember 17, 2014
Responsive web design is rapidly gaining momentum, as more and more users are making use of smartphones and tablets to browse the web.
People all over the globe are increasingly using mobile devices to make purchases, access website content, browse social networks and read news and sports.
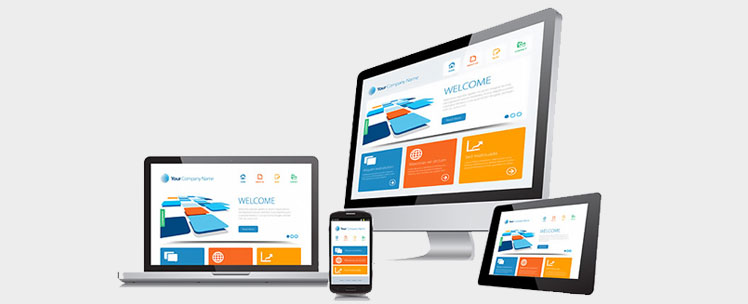
A modern looking website should be easily readable on a desktop, tablet or mobile device and should be driven by a single content management system.

Some Stats
According to a survey by Morgan Stanley, mobile usage is increasing in comparison to the desktop Internet users, as shown in the screenshot below:
What’s more, according to Infographic: responsive design will be the most important factor for digital success, and this for years to come. Observing the growth of mobile usage and results of the survey conducted by well-recognized names such as Morgan Stanley, Google, Infographic etc. , clearly illustrates that mobile growth is not only a trend, but something that is likely to even accelerate further. However, to make the best possible out of this trend it’s imperative to use the right platform for building responsive websites, and keep the cost and the budget within reason.
Using WebriQ CMS For Building Responsive Websites
The WebriQ CMS framework has been developed with responsive, adaptive and parallax designs in mind.
It contains a set of responsive and parallax themes that you can use in your projects.
WebriQ CMS creates its own CSS classes for its HTML elements. This might appear as a complex functionality on the surface, but it's actually easy to understand. Moreover, it helps give greater control over the automatically generated areas of the CMS System, which includes posts, comments and much more. So, once you have understood the classes, you can easily customize your themes for any screen size.
Images can be resized easily within the framework.
One of the biggest problems that web developers often face when designing a responsive based site is handling the images. You can re-size the images without much hassle by using Jquery or Java that can help you automatically reduce your image file size without affecting the quality of images.
Is a responsive design more costly
In theory it is more expensive then a non-responsive design. Reasons being that it takes more planning to do a responsive design, that certain design elements need to be adapted for multiple views and that testing the site takes longer as it has to be viewed on multiple hardware devices. And unless you have done a redesign in the last year chances are that you will need a complete overhaul of your design.
In order to contain your budget, look for companies that are specialized in responsive web designs, that have overhauled a big chunk of their customers already, or are in the process of doing so and are prepared to work for a fixed monthly or yearly budget. Start with porting your current content to the new design and figure out later what new and appealing content you can add to your redesign.That will save you a lot of time in planning, as the job will be limited to do a new design and porting your existing content to the new design.
Use a Content Management System that is expandable and where you can add content easily yourselves or have someone doing it for you at a fixed monthly cost.
Budget wise you are looking at around $3,000 for a complete overhaul to a responsive design. If you are more constrained in the budget, consider doing an overhaul of your home page only for starters and do the rest of the content at a later stage. That will take out roughly half of the cost of your responsive website.
No matter how small or big your business is, if you are counting on your website to give you new leads and new business, jump to the responsive web design right now. Ask yourselves the hard question, can I afford to not do it, and should I cut some of my traditional ways of marketing my business and spent time and energy on getting visibility and credibility on the Internet instead.
Even if the cost is slightly higher than a classical design, it will be substantially less costly than doing a desktop design, a tablet design and a mobile design. Bearing in mind that you are in the latter scenario running three different websites, that need to updated and maintained all separately. Not an appealing strategy in today's rapidly changing world over marketing communication.